Pulumi Copilot: A Conversational AI for Cloud Engineers
Simplifying DevOps Workflows with an AI-Powered Chat Interface
Company
Pulumi
Role
Sr. UX/UI Designer
Tools
Figma
1. Overview
AI is transforming how users interact with technology—and cloud infrastructure is no exception. In 2023, Pulumi launched Pulumi AI, a generative AI tool designed to help developers solve complex cloud problems using Infrastructure-as-Code. Building on that success, Pulumi introduced Pulumi Copilot, a conversational chat interface integrated into Pulumi Cloud. Copilot empowers users to manage infrastructure, troubleshoot issues, and gain insights using natural language—making cloud workflows faster and more accessible.
Team
- Jonelle Boyd, Sr. UX/UI Designer
- Meagan Cojocar, Product Owner
- Cleve Littlefield, Product Owner
- Aaron Friel, AI Engineering Lead
- Pulumi AI Engineering Team
My UX Goals
- Design a visually clean, intuitive interface for AI interactions
- Maintain consistency with Pulumi Cloud’s existing UI design system
- Ensure a seamless, fast user experience while interacting with AI features
- Create distinct UI components that would cater specifically to a conversational interface
- Enhance usability without disrupting the active dev cycle
2. Challenges
Copilot introduced a new UI paradigm to Pulumi Cloud—one that required rethinking traditional patterns while honoring existing constraints. Key challenges included:
- No precedent in the design system: Conversational interfaces were entirely new within Pulumi’s product ecosystem.
- Visual polish: The MVP had core functionality but lacked the refined visuals needed for production use.
- Brand alignment vs. product differentiation: Copilot needed its own identity while still feeling native to Pulumi Cloud.
- Ongoing dev cycles: Design updates had to be incremental and compatible with an active development pipeline.
These challenges created a space for thoughtful experimentation, focused iteration, and collaborative problem-solving.
3. My Approach
To design a scalable, user-friendly conversational interface, I followed a focused and iterative process:
- Define Use Cases & Functionality
Collaborated with PMs and engineers to understand the technical capabilities and prioritize key user actions—such as asking deployment questions, getting IaC recommendations, and receiving system insights. - Explore Patterns & Constraints
Audited popular conversational UI patterns (e.g. Slack, ChatGPT) to inform design direction, while mapping feasibility within Pulumi’s codebase and design system. - Design & Prototype
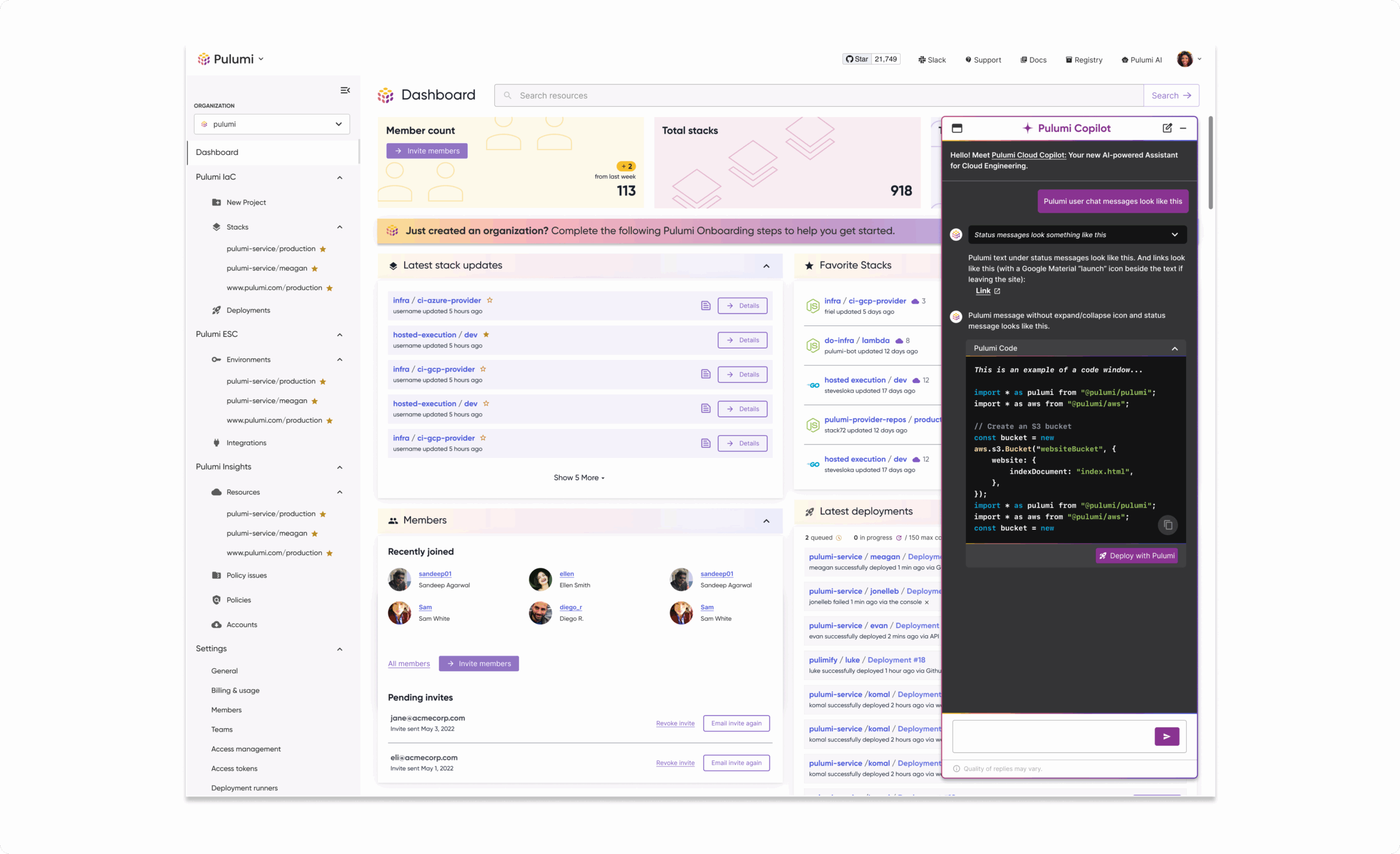
Created component-level mockups and conversation flow prototypes to test layout, visual hierarchy, and accessibility. Introduced new elements like message bubbles, system responses, and hover interactions tailored for developers. - Iterate with Dev & QA
Worked closely with engineering to implement designs iteratively—ensuring performance, responsiveness, and usability across browsers and devices.
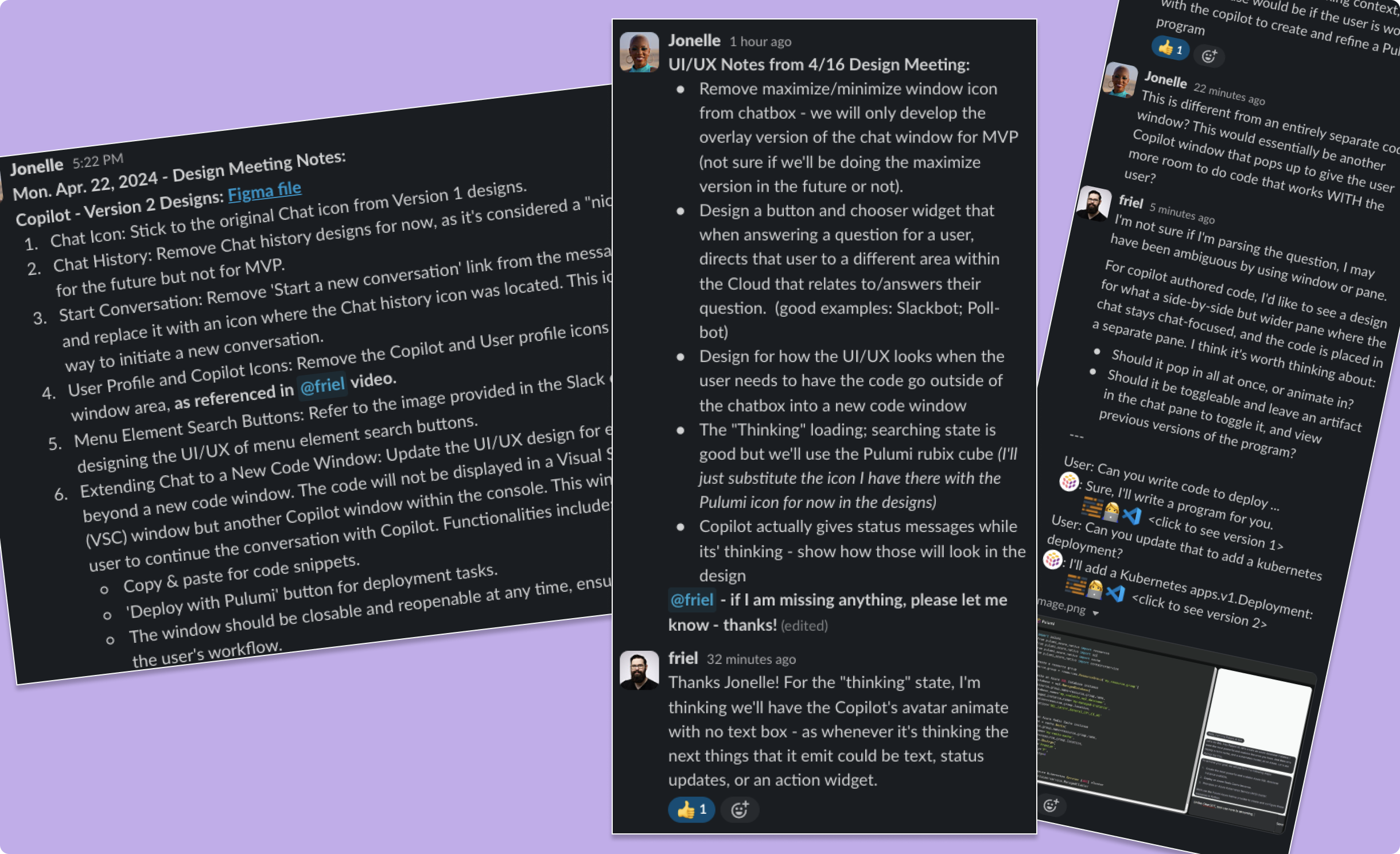
Notes & Conversations w/ Team
4. Inspiration
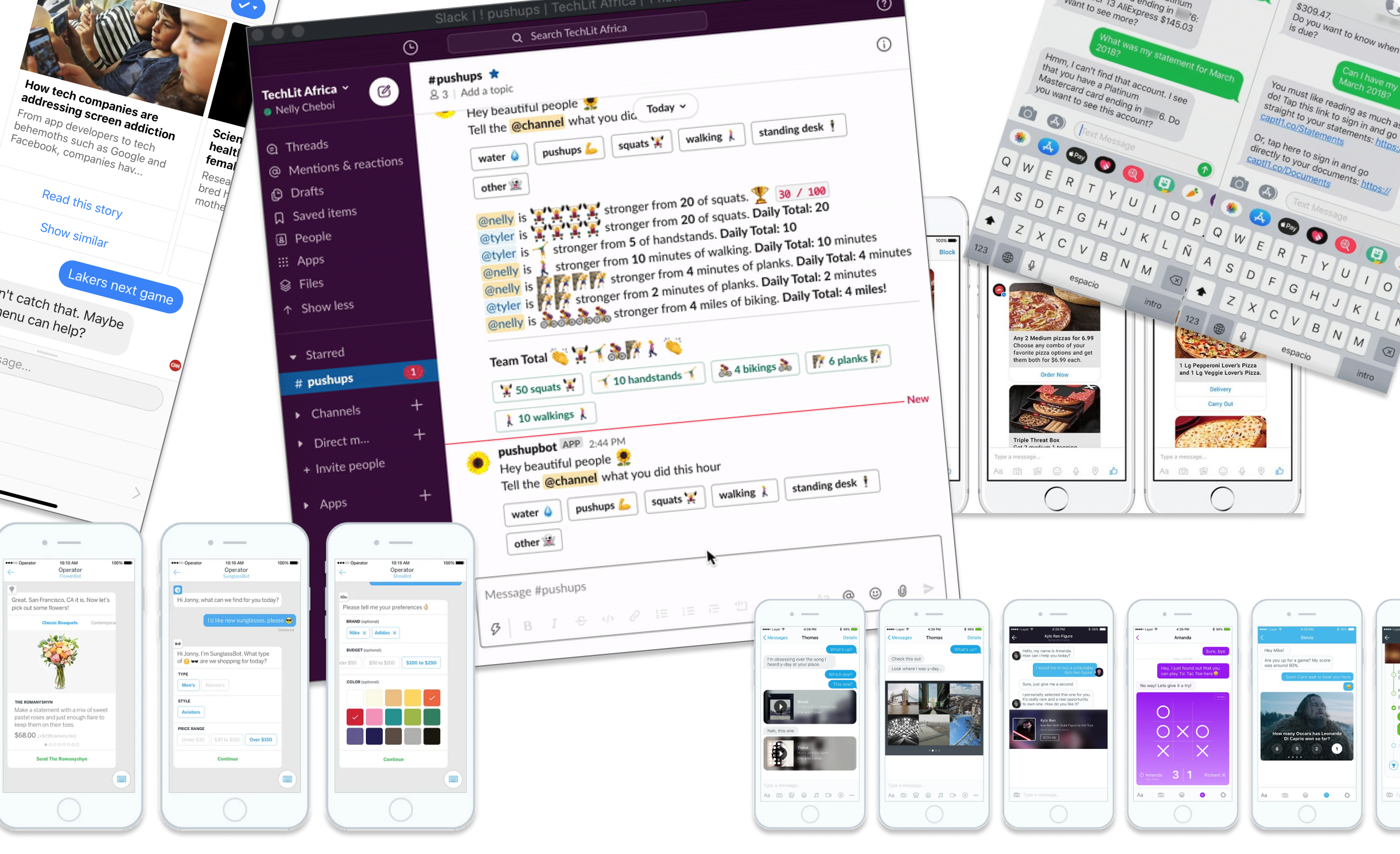
I referenced many different conversational experiences from tools like Slack and ChatGPT, which demonstrated how to balance form and function in AI interfaces. These examples helped inform the pacing of interactions, feedback timing, and conversation formatting. I also drew from Pulumi’s clean UI aesthetic to ensure consistency in typography, spacing, and color. The interface was intentionally minimal—allowing the AI experience to remain the focal point.
Chat Interface Examples for Inspiration
5. Impact & Broader Context
Pulumi Copilot is part of the company’s broader mission to simplify infrastructure through AI. By designing a thoughtful conversational experience, we empowered developers to interact with Pulumi Cloud in a more human, accessible way—no matter their experience with Infrastructure-as-Code.
This project also influenced future design efforts by establishing a UI foundation for conversational tools in the platform. It strengthened collaboration between product, design, and engineering and set the stage for more integrated, AI-driven features across the developer experience.
6. Results & Next Steps
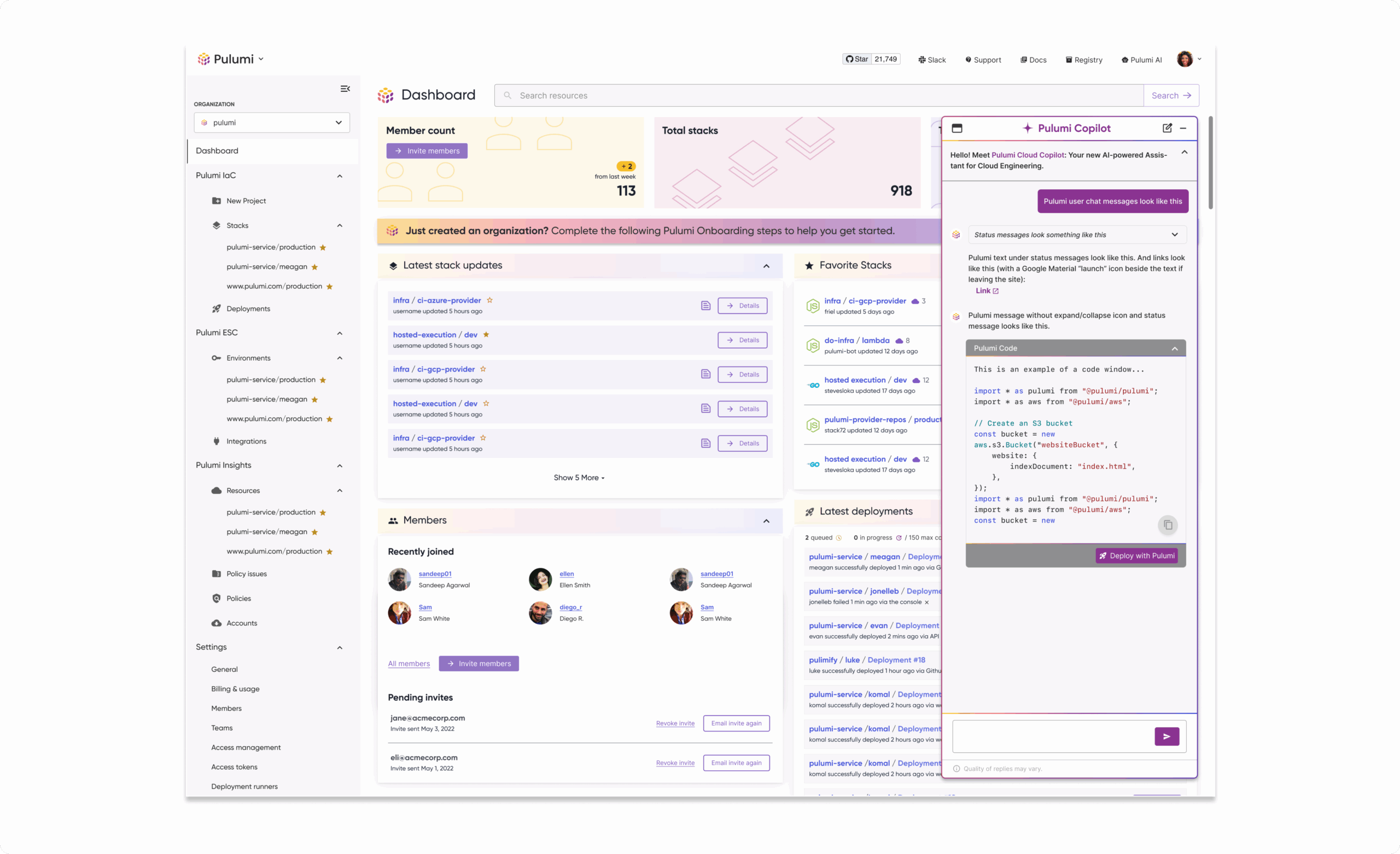
The redesigned Copilot interface made conversational AI feel like a native part of Pulumi Cloud, driving early engagement and setting the foundation for future growth. Initial feedback from internal users and early adopters was positive, highlighting improvements in clarity, usability, and visual integration.
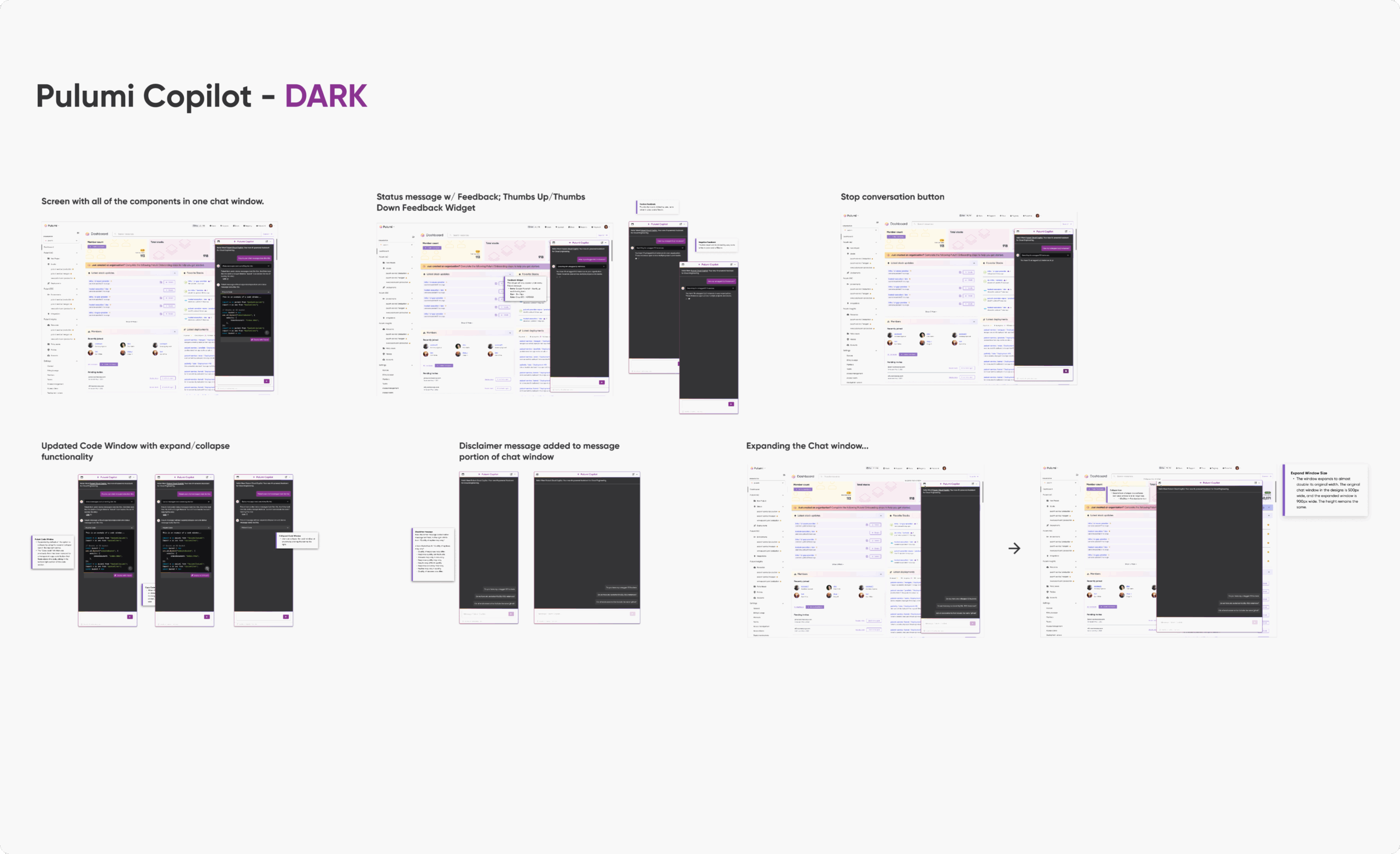
View Dark Theme (PDF)
(with noted components and guidelines)


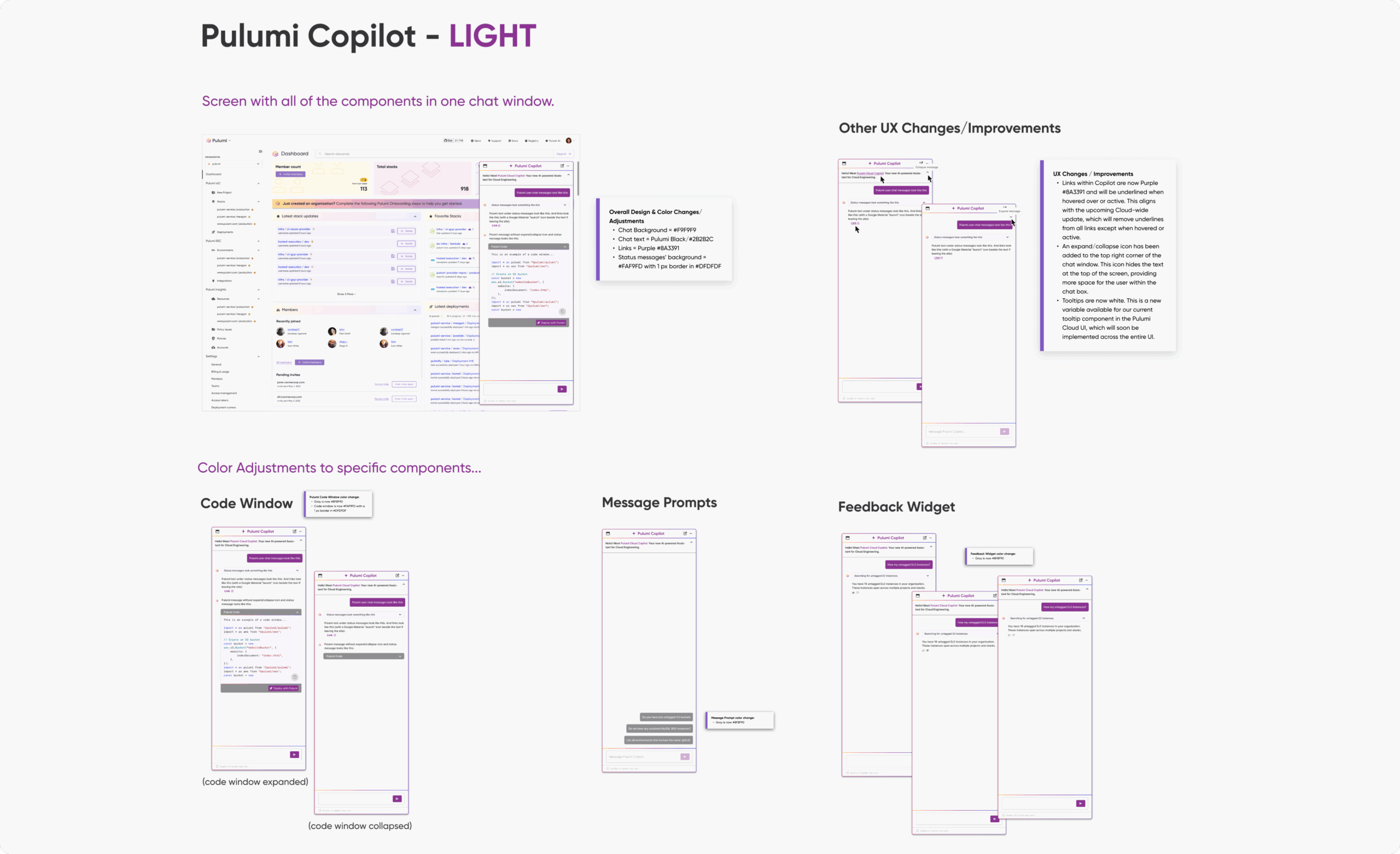
View Light Theme (PDF)
(with noted updates and changes from the alternate Dark Theme)

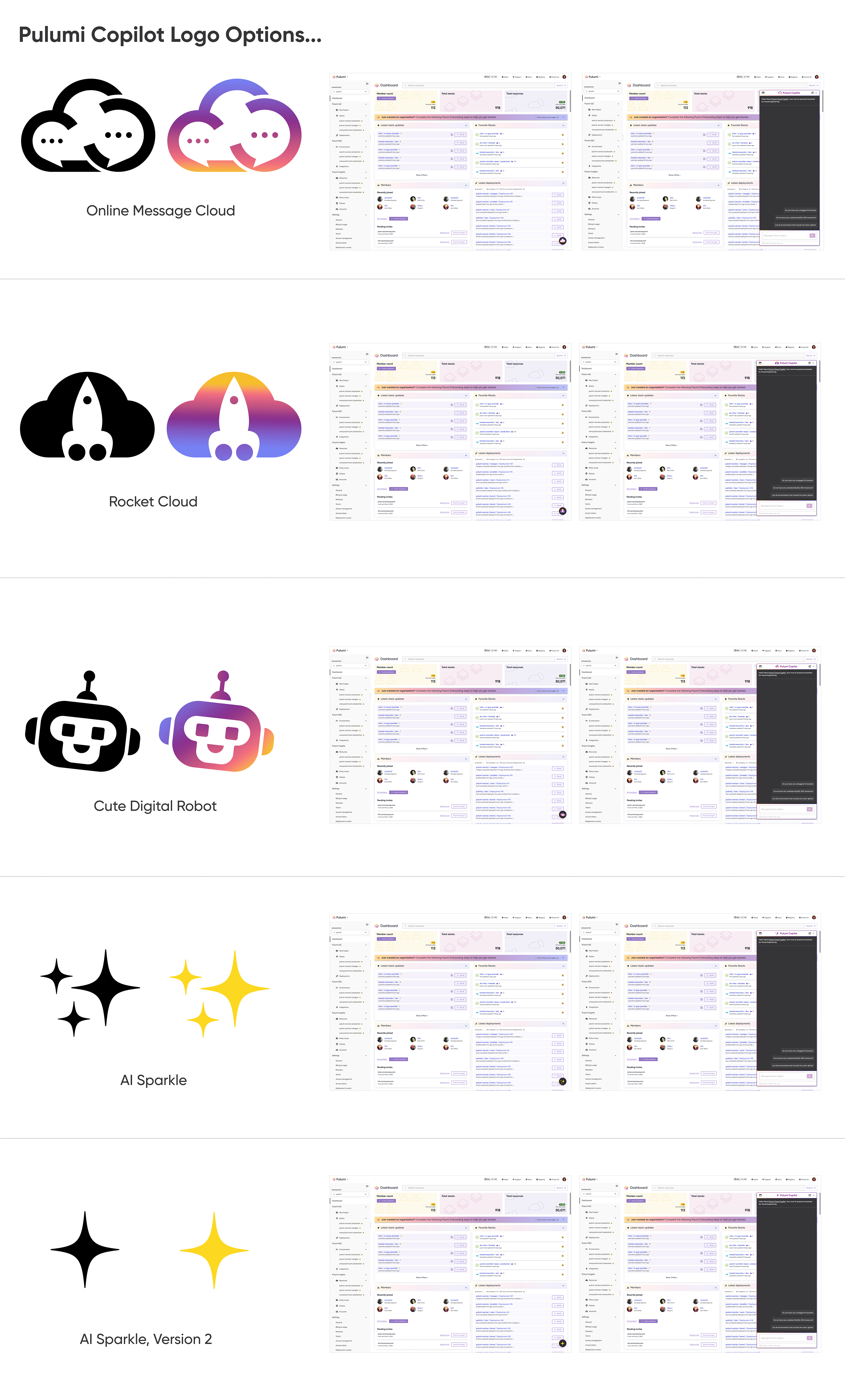
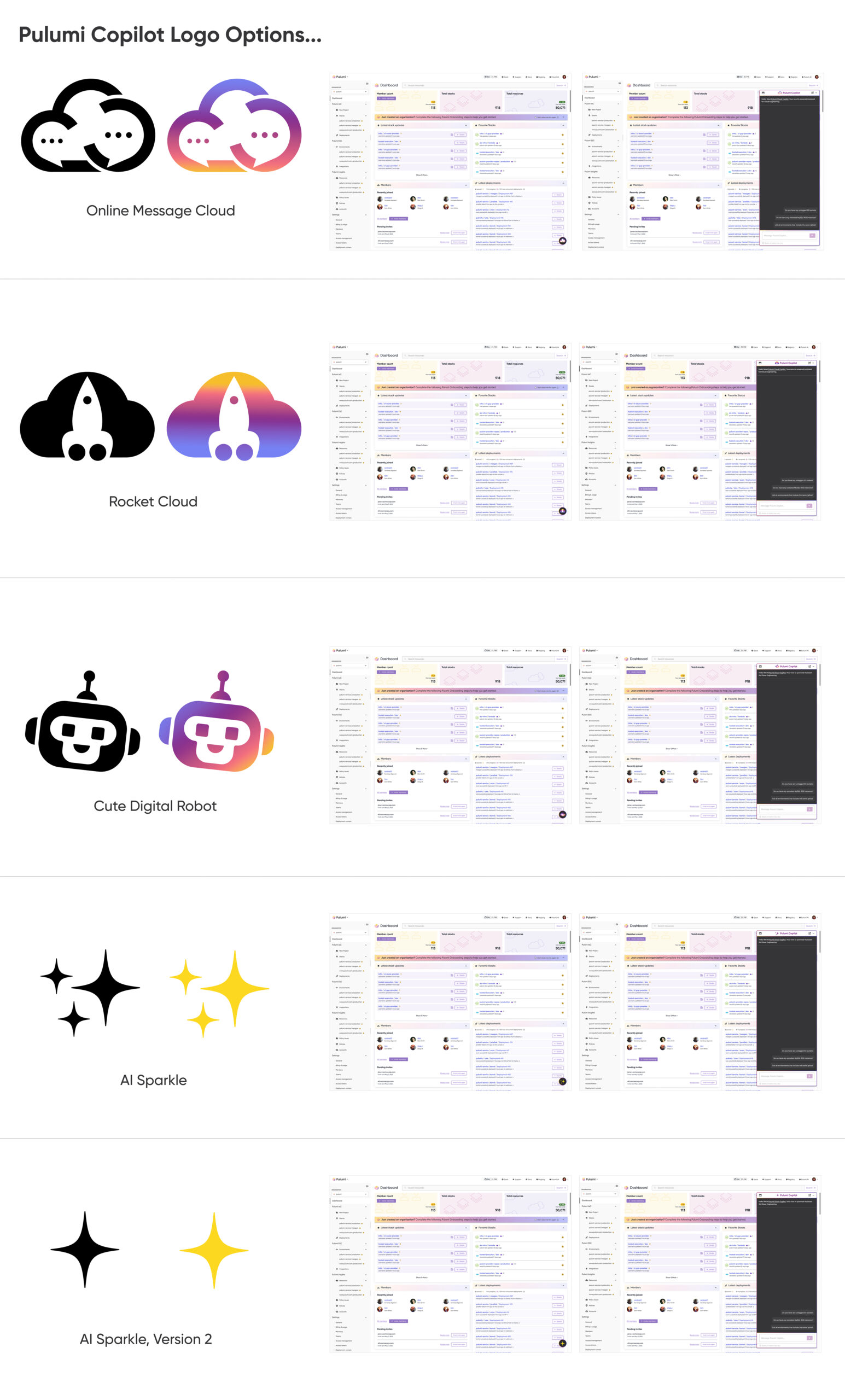
Copilot Logo Options


Key Results & Metrics
-
30% increase in Copilot usage within the first 4 weeks of launch, indicating strong initial adoption.
-
25% reduction in time-to-resolution for common infrastructure issues, based on user interactions logged through Copilot.
-
Zero critical usability issues reported during QA testing after implementation of the new UI components.
-
15% boost in daily active users interacting with Pulumi Cloud’s AI features.
Next Steps
- Introduce Conversation History: Allow users to revisit previous interactions with Copilot for continuity and learning.
- Enhance Personalization: Leverage context (e.g. current project, resource state) to provide more relevant and tailored responses.
-
Expand Design Patterns: Evolve the design system to formally include conversational UI components for reuse across other AI features.
7. Learnings & Reflections
This project pushed me to explore a new interaction model, while working within a mature design system. It taught me how to introduce innovative UX patterns in a way that feels native to an existing product.
UX Principle Used: Fitt’s Law
Fitts’s Law states that the time required to move to a target is a function of the distance to and size of the target. This principle helped guide the design by ensuring key elements, like the input field and prompts, were large and easily accessible, reducing interaction time and making the interface more intuitive and responsive.